First off you will need to head to the shop and pick up my freebie is you haven't already.
http://www.acherryontop.com/digital/art ... ld/9005227
I am going to update this original post with each new step so that you don't have to go scrolling all around for the next step, sound good.
Ready to get started??
The Art of Shadows:
In this lesson we are going to go over several ways of producing shadows for a realistic effect in your digital scrapbooking. This lesson will be taught in Photoshop Elements 5.0 but hopefully the techniques can be transferred into other programs easily.
You will learn 3 different techniques to help make your digital layouts more realistic.
1. Adjusting the Size, Distance and Opacity of the Shadow
2. Using the Dodge and Burn tools to create one of kind shadow effects
3. Making your own shadow from scratch when the program cannot give you the effect your are looking for.
When attempting to make realistic looking shadows in digital form I would suggest first look at a similar object and see how the light affects that object. Where do you want your light to be coming from? What type of light is it? (direct or indirect) How thick is your object? Thin objects like paper will produce a very slim shadow unless they are folded up off the page, while thick items like buttons and chipboard with product a much fuller shadow. And last, how far away is your object from your base?
For example:


With just a change in the distance from the base the shadows from the same object can look quite different.
As well as the type of light being shone on the object, both above are being hit with direct light so their shadows are dark and crisp.

This fish is being hit with light that was not directly pointed at it so the shadow is much lighter and a bit fuzzy around the edges.
So when making a layout you must make a few decisions about where from and what kind of light will be shining on your elements.
[/size]Now lets make a page putting what we talked about shadows into practice.
First we are going to start with our background paper and place a smaller piece of paper centered on the right hand side.
Then on the right hand side of your screen you should see Artwork and Effects click on the little group of gray, blue and yellow bubbles and it should give you Special Effects.
Use the scroll down tabs to click on Layer Styles and then Drop Shadows.
While you have your paper highlighted in the layers palette click on Low and then Apply.
This should give you a thin dark shadow on the edge of your paper, but I don’t like it there so we are going to change it.
Go to Layer, then Layer Style and then Style Settings.
A box titled Style Settings should appear.

I would like my light source to becoming from the top right instead of the top left, so I will change my Lighting Angle to 60 degrees.
This shadow is also too much for a thin piece of paper so I will change it like this:
Size: 8 px
Distance: 14 px
Opacity: 52 %
Now that I am happy with that for the paper, each piece of flat paper that I place on my layout I will use these same numbers.
Now do the same with your next piece of paper and you should have this on your screen now:

Next, add your photos. Since photos are about the same thickness as most good quality papers I would add your shadows using the same numbers your used before. Now you should have this:

Now it is time to use that freebie you picked up in the shop. Grab the beaded wire frame and use it to frame one or both of your photos.
Then while the frame layer is highlighted in the layers palette click on the Hard Edge
shadow and then click Apply.
This is not how we will leave this. Because the beads are making the wire raised up off the of paper we need adjust the shadow for this.
Go Layer, Layer Style and Style Settings again.

Set your numbers like this:
Size: 5 px
Distance: 40 px
Opacity: 40%
Your wire frame should now look like it is really resting on your page.
Next we are going to work on a shadow technique that is a favorite of mine: using the burn and dodge tools to make an element look like it is resting on something bumpy. So go to your freebie again and open the green ribbon and the circle felt border. Now I have adjusted the color of my ribbon a bit to fit better with my layout colors. You may do the same to any element as you need.
Lay the circle border across the bottom edge of the pink paper, having it fall off just a little on the right side. The lay the ribbon centered right on top of the border, having it fall off the left side of the page a bit. Change the ribbon opacity to about 60% because we are going to erase every other piece of ribbon that lays on the felt so that when we are done it will look woven through. The decreased opacity will help us erase accurately.
Now zoom close in and erase where every other piece of the ribbon will go under the felt.

Once you have all the parts of the ribbon erased you can change the opacity back to 100%.
Now add your shadow to your felt border, using these numbers
Size: 10 px
Distance: 15 px
Opacity: 55%
Next we will add the shadow to the ribbon. This can be tricky because we erased part of it so the shadow could fall in the wrong place and give us away, so set your shadow to these numbers:
Size: 16 px
Distance: 5 px
Opacity: 75%
Now it is time to get out those dodge and burn tools. On your tool bar look on the very bottom, just one up from the colors, you should see a sponge or a black lollipop or a hand. The lollipop if the dodge tool and the hand is the burn tool.
We will start with the dodge tool at about 65 px, which will add highlights to the raised areas of the ribbon that are sitting on top of the felt. Just rub the tool over the ribbon until it is as light as you like.

Now we will take the burn tool at about 35 px and darken those areas of the ribbon that are about to go under the felt those that have come down from being on top of the felt.

And now you should have your very own, realistic looking woven ribbon.
Now the journaling paper I have chosen is white and it blends a little too much into my background paper. So I’m going to change my shadow a bit to help it pop off the page more. By increasing the size and opacity of the shadow I can have it reach around the entire element, not just one side. This helps it stand out from the background.
So set your shadow numbers to this:
Size: 27 px
Distance: 7 px
Opacity: 95%

You may now add the title if you wish.
Now you should open the last element from the freebie, the stick pin. We are going to use this to attach the journaling paper to the background.
This will also be another shadow technique you will get to learn: making your own shadows when the program will not do what you want.
You may need to reduce the size of the pin as it is quite large.
Place the pin in the top middle portion of the journaling paper.

[/font][/size][/font][/size][/font]Next you will right click on the pin layer in the layers palette and choose duplicate layer. So that you will have 2 pins now.
Now you are going to use your rectangle tool to draw a black rectangle on top of that second pin you just made.

[/size][/font]Now while that black rectangle layer is highlighted in the layers palette got to Layer and click Group with Previous. You should now have a black pen.

[/size][/font]Now highlight both the black rectangle and the second pen in the layers palette, right click and click Merge Layers. You should now have one black pen layer.
Change the opacity for that layer to about 32%.
While still on that layer we going to go up and click on Filter and then Blur and then Gaussian Blur. Take the radius to 5.2 pixels.
Now we will rotate the pin so that it points at the bottom left hand corner of the page and set it up to where the pin enters the paper.

[/size][/font]Now because the pin is tilted towards our light source we need to warp the shadow slightly.
So go to Image and then Transform and then Distort. Use the little squares on the outside of the box to squish the pin shadow towards the pin.

[/size][/font]Those are the all the techniques we have to go over, now we will just add some finishing touches to the layout so that you can practice tweaking the shadows to look just right.
Now open a border of some sort to place on top of the pink paper but behind the journaling paper.
Add the low shadow to it but then change the numbers to:
Size: 4 px
Distance: 15 px
Opacity: 55%

[/size][/font]Now we will add a staple, because every little detail counts. In this case I added the low shadow to it and it looked good, so I did not need to adjust it.

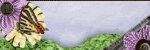
And last I decided to add a little butterfly in the bottom right hand corner, just under the staple. I added a low shadow to this as well. Because it is sitting on top of the felt it is raised higher than normal so I felt no need to adjust this shadow either.

Here is the finished layout. I do hope you learned a lot from this class about shadows.